Considering using Elementor on your WordPress site?
In this hands-on Elementor review, I’ll take you through everything that Elementor has to offer to help you make an informed decision on whether it’s the right tool for your needs.
Spoiler alert – I think that Elementor is one of the best WordPress page builders out there, so I can already tell you that this is going to generally be a positive Elementor review.
However, it’s not right for everyone, so I’ll also try to highlight some situations in which you might want to use a different tool.
Elementor Review: Your Introduction
Elementor is a drag-and-drop, visual page builder plugin for WordPress.
Basically, it lets you design complex pages using drag-and-drop while working on a live visual preview of your site. This approach has several benefits:
- You don’t need any technical knowledge to build beautiful pages.
- There’s no need to jump back and forth between a backend editor and a live preview – you work on the same view that your visitors will see.
- You’re not limited to the WordPress block editor.
- When you want to edit text, you just click and type on the live preview of your page.
As you build your pages, you’ll get tons of:
- Widgets – think of these like content blocks. For example, text is a widget, an image is widget, a button is a widget, etc.
- Design Options – for each content element in your design, you’ll get a detailed set of settings to control how it looks.
- Layout Options – you can use as many “Sections” and “Columns” as needed to build the perfect layout.
All of your designs are responsive, which means they’ll look great on all devices. And you also get settings that let you change up how your design looks on specific devices.
But you can use Elementor for more than just designing posts and pages…
If you upgrade to Elementor Pro, you’ll also be able to use the same visual, drag-and-drop interface to design:
- Your entire theme, including headers, footers, and content templates.
- WooCommerce stores, including single products and shop pages.
- Popups, which you can display anywhere on your site.
How the Elementor Interface Works
In this section of our Elementor review, I just want to give you a basic idea of how the Elementor interface works. This will give you some context in the next section, where I’ll single out some of the most unique features in Elementor.
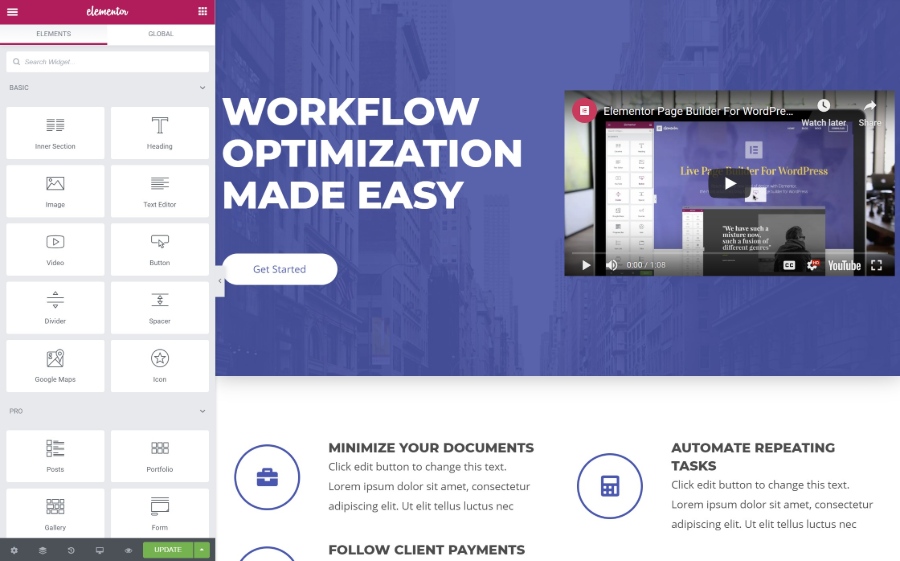
When you open the Elementor editor, you’ll see a visual preview of your design on the right and a sidebar on the left:
- Visual preview – this is where you create your layout. You can drag-and-drop content elements around as needed.
- Sidebar – this is where you can add new elements, customize the existing elements on your page, and access other Elementor settings.

To add a new content element (called a widget), you can just drag it from the sidebar onto the live preview of your design. You can also use drag-and-drop to move elements around on your design. And if you want to edit text, you can just click on the visual preview and start typing.
To arrange your widgets, you get two layout blocks:
- Sections – this is basically a row.
- Columns – columns divide a section into different vertical sections
You’ll place your widgets inside sections and columns.
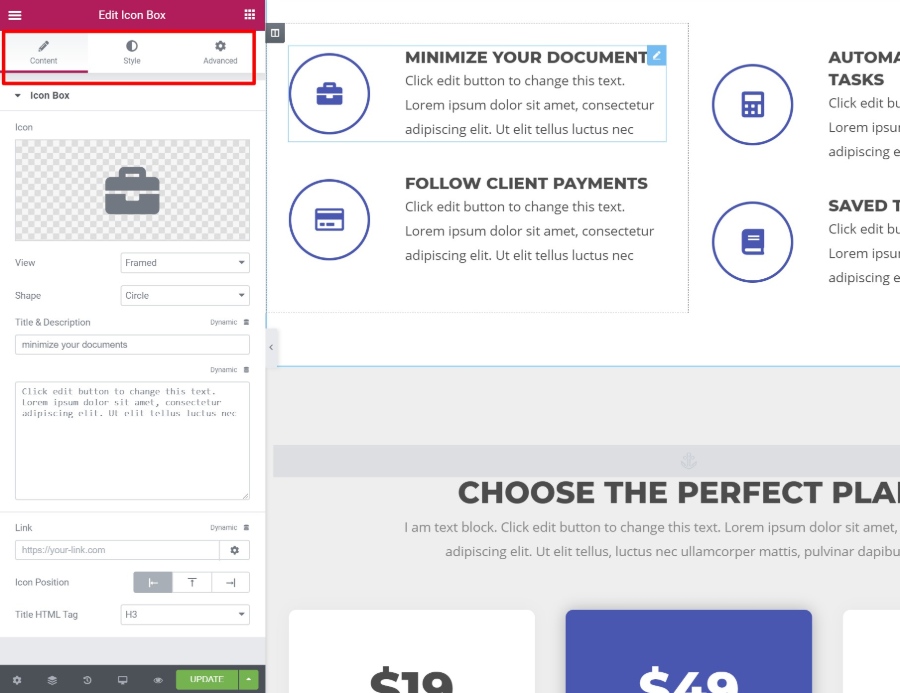
If you click on a widget, section, or column, that will open its settings in the sidebar. This is where you can control design, spacing, content, etc.
The settings are divided into three tabs:

So that’s your rapid-fire guide to the Elementor interface. Now, let’s dig into some specific features to finish out our Elementor review…
13 Features That Make Elementor Stand Out From the Competition (Pros)
While I find Elementor’s interface to be smooth and glitch-free, there are a lot of visual, drag-and-drop WordPress page builder plugins, so I don’t think that’s what really makes Elementor stand out.
However, there are a lot of areas where Elementor goes beyond the competition, which is why it’s grown to be used on over three million WordPress sites.
Let’s go through those standout features…
1. Build Custom Designs With Some of the Most Detailed Style Options
Put simply, Elementor gives you more style and design settings than most other WordPress page builders.
You can, of course, make basic tweaks like colors, fonts, spacing, etc.
But then Elementor gives you tons of advanced options, especially with Elementor Pro. For example:
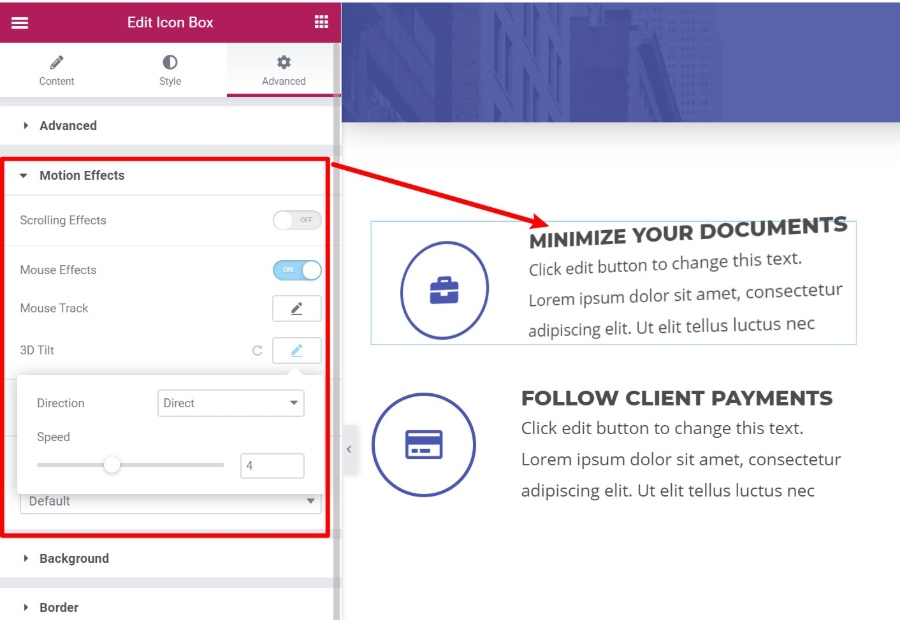
- Motion Effects – create eye-catching animations, like mouse tracking or 3D tilt. You can also implement scrolling effects, like parallax scroll or rotations.
- Custom Positioning – position elements anywhere on the page – you’re no longer constrained by your sections/columns layouts.
- Shape Dividers – create neat shape dividers to break up sections.
If the built-in settings aren’t enough, Elementor Pro also lets you add custom CSS directly to individual elements.

In the example above, the Minimize Your Documents box will literally “tilt” as a user moves their mouse around it. It’s super cool and lets you build some really unique and interactive designs.
2. Choose from Tons of Content Elements (Widgets)
Beyond the design settings, you also just plain get a lot of options when it comes to the content elements you can use, especially with Elementor Pro.
With Elementor Pro, you’ll get access to 60+ widgets, covering everything from social icons to pricing tables, login forms, other forms, sliders, post grids, and more.
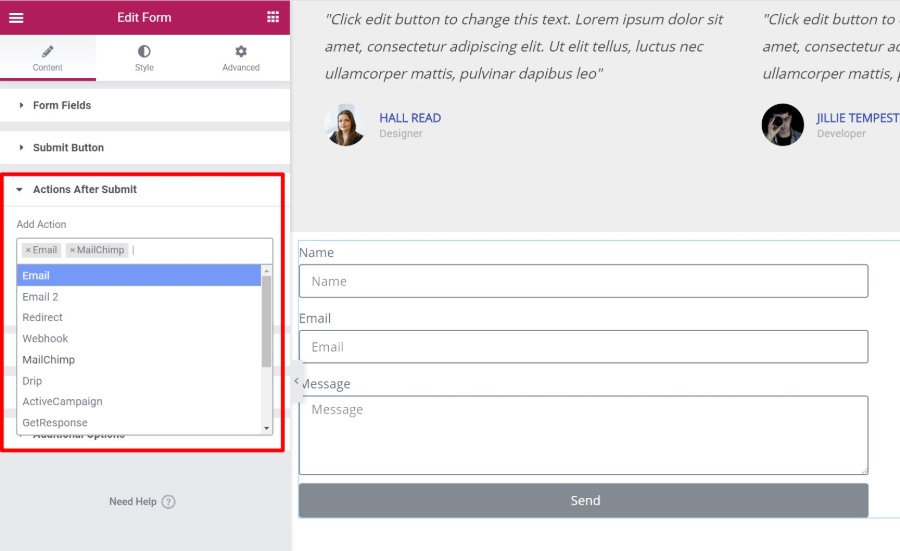
One of the most versatile widgets is the Form widget, which can completely replace a contact form plugin.
It lets you build your own custom forms with any number of fields. But where it’s really powerful is in its integrations. You can connect your forms to:
- Zapier
- A number of popular email marketing services
- Slack or Discord to get notifications in your chat

3. Save Time With Convenient Editor Features
Most WordPress page builders offer visual, drag-and-drop interfaces, but most of them are not as convenient as Elementor.
See, Elementor includes some unique features that will help you build your pages faster.
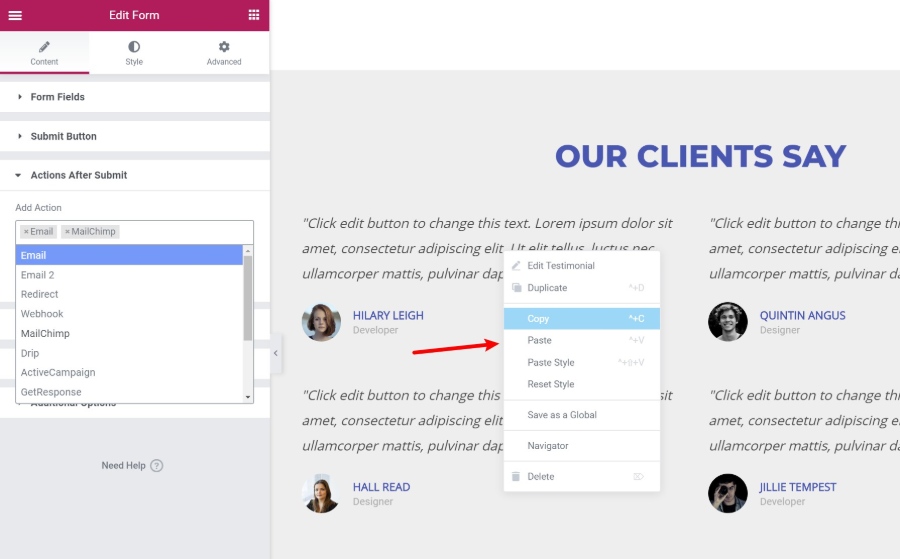
First, there’s right-click support, which very few page builders offer. You can right-click on any element to duplicate it or copy and paste styles between different elements:

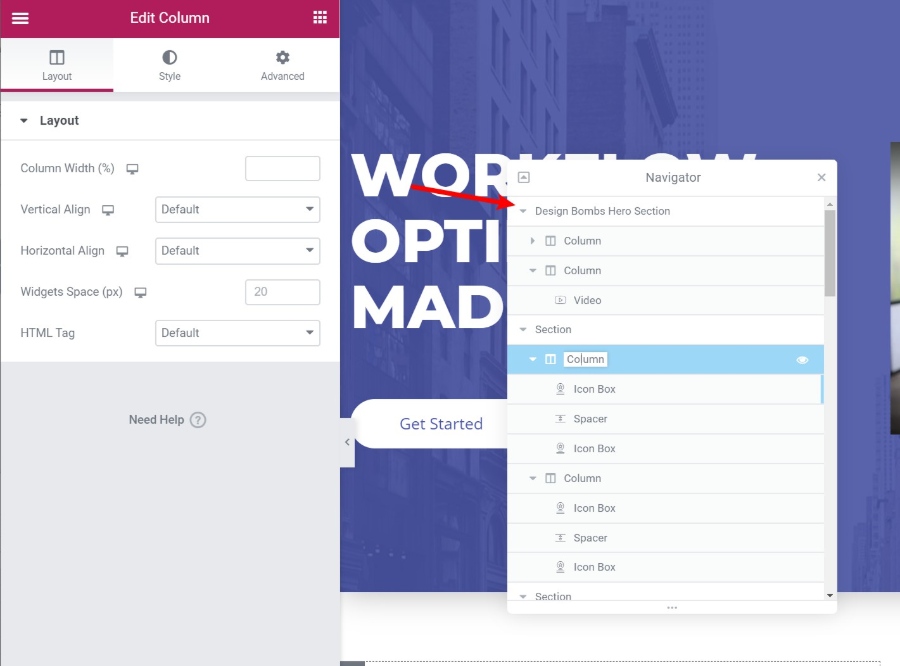
There’s also a Navigator tool that helps you quickly move between elements on your page. You can even rename elements so that you can find them faster:

This is super helpful when you’re working with complex designs.
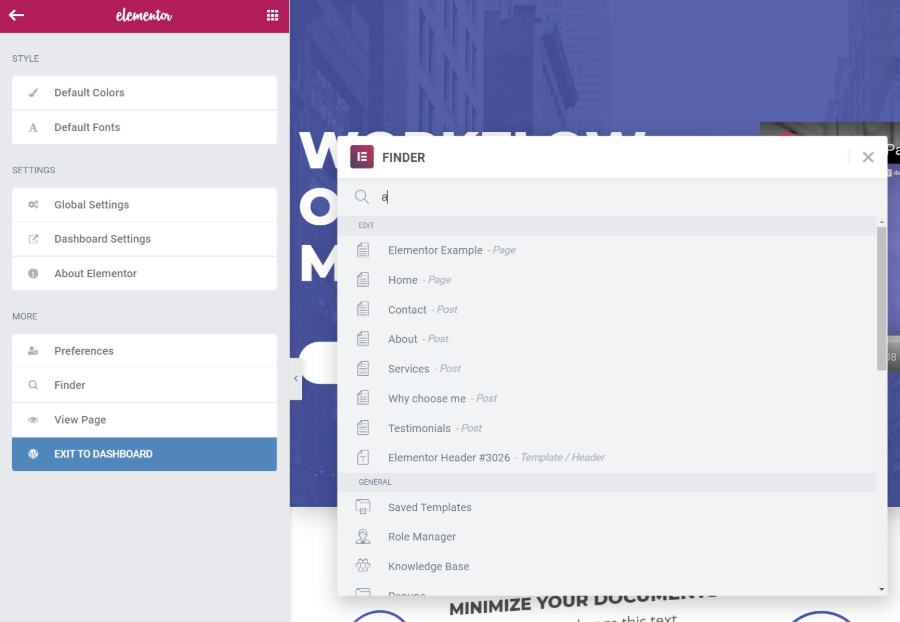
Finally, if you’re building an entire site with Elementor, the built-in Finder tool makes it easy to quickly jump between all your separate Elementor designs and templates without leaving the Elementor interface:

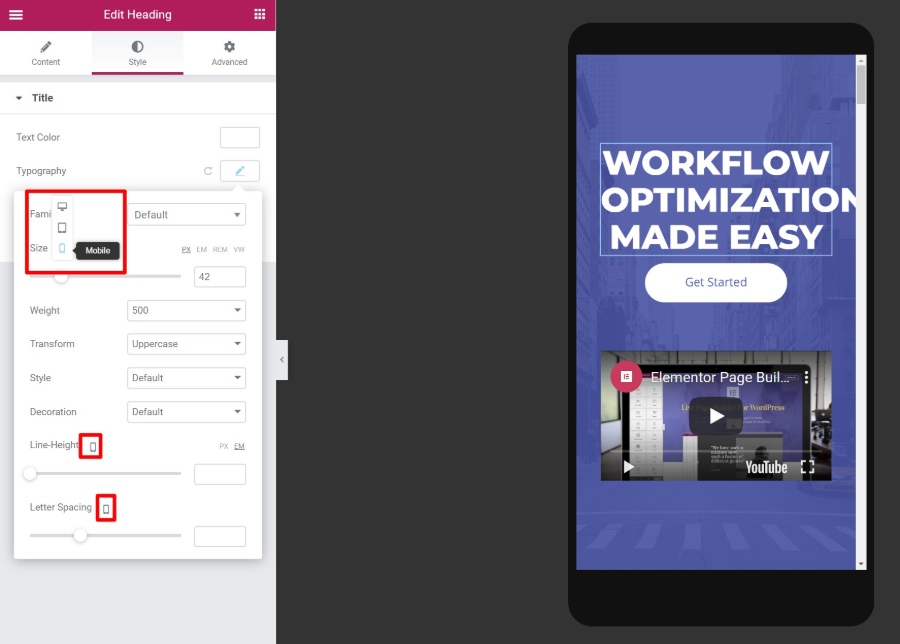
4. Control the Responsive Design of Your Content
Nowadays, more people browse the Internet on mobile devices than desktops, so it’s important that your designs look great no matter how people are browsing.
First – all of your Elementor designs are responsive by default, so you don’t need to worry about that.
But if you want more control over how the responsive design works, Elementor gives you detailed controls that let you apply different settings based on a user’s device. You also get handy preview tools to see how your design looks on different devices:

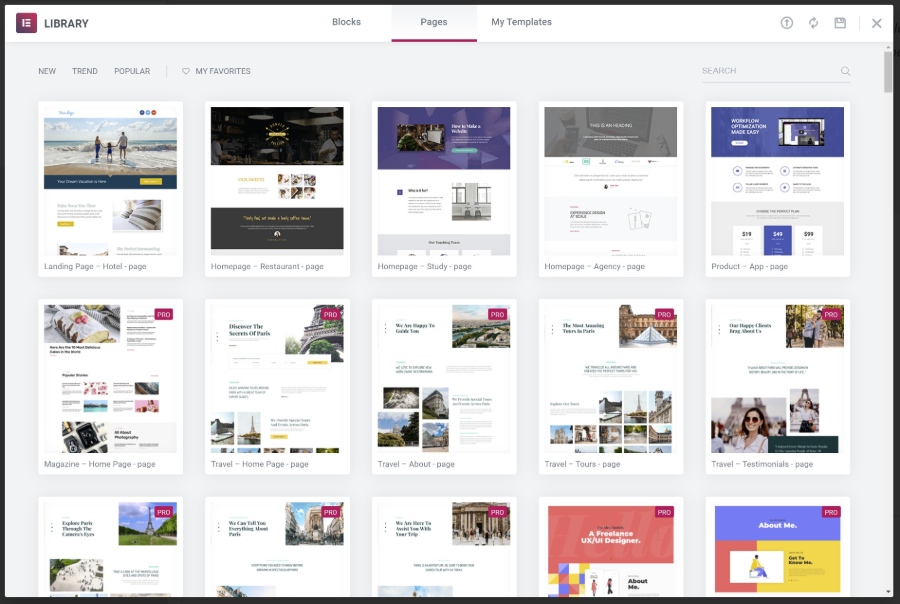
5. Import Pre-Made Templates to Save Time
Sometimes, you might not want to build a design from scratch. To save you time, Elementor comes with hundreds of importable templates. The templates are divided into three categories:
- Page Templates – finished, ready to go designs. All you need to do is edit the content.
- Block Templates – templates for specific sections of a page. You can mix-and-match them to create cohesive designs.
- Site Kits – these are themed collections of templates that help you build a complete website.

6. Create Global Widgets to Reuse on Multiple Pages
If you need to reuse the same design across multiple pages, like an opt-in form template, you can save it as a global widget.
The neat thing about a global widget is that, as soon as you update it once, that change will automatically apply at all the locations where you used the global widget.
7. Design Your Entire Theme With Drag-and-Drop (Including Dynamic Content)
Now, let’s take our Elementor review into some of the features in Elementor Pro that take Elementor from just a page builder to a full theme builder.
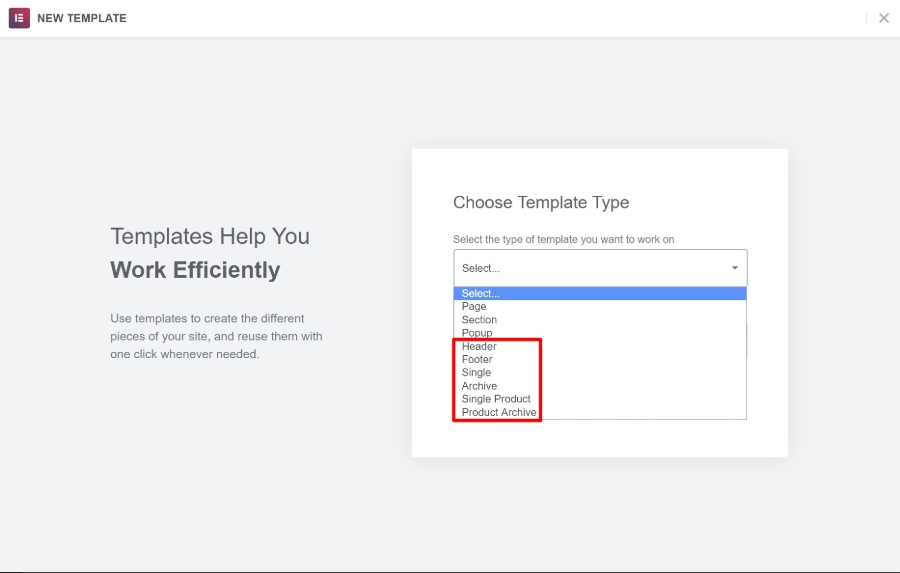
First, there’s Elementor Theme Builder itself. With Theme Builder, you can design your entire theme including:
- Headers
- Footers
- Archive templates
- Single post templates

Essentially, this completely eliminates the need for a “traditional” WordPress theme. The Elementor team even created their own lightweight theme called Hello that’s designed to provide the bare minimum necessary so that you can build everything else with Elementor Theme Builder.
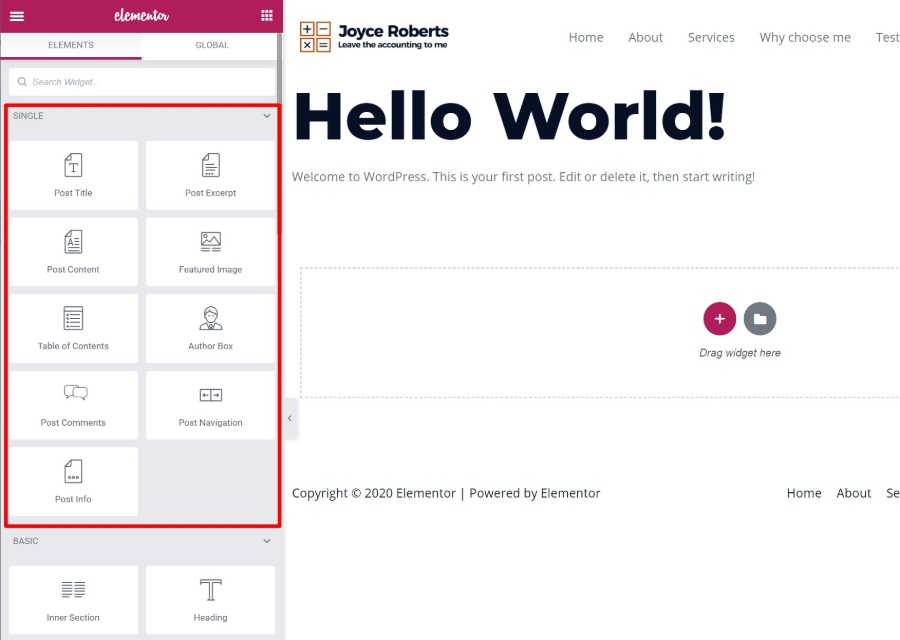
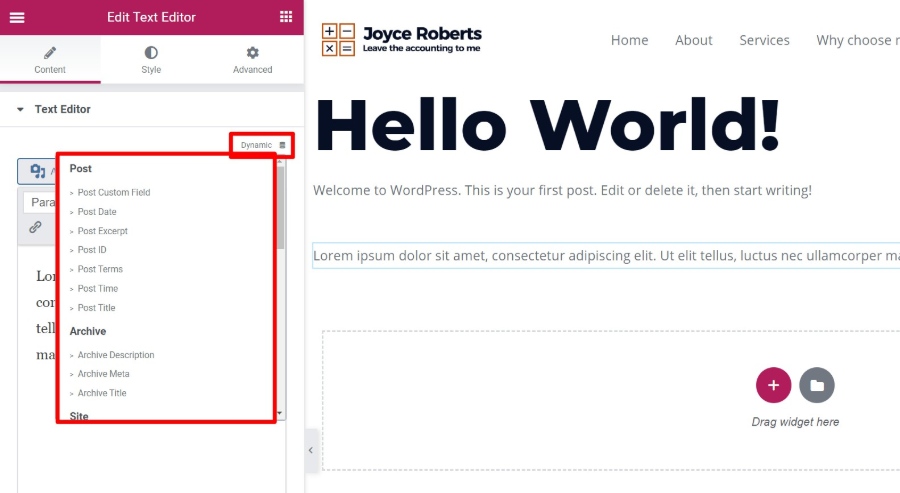
When you open Theme Builder, you’ll get the same familiar Elementor interface, plus some dedicated widgets for whatever type of template you’re building:

Another powerful feature that ties with Theme Builder is Elementor’s Dynamic content option. With this feature, you can dynamically populate a widget’s content with content from custom fields that you’ve added with ACF, Pods, or Toolset:

This helps you really harness WordPress’ power as a full CMS.
For example, you could create a custom post type with custom fields and then use Elementor to design the template for all that information – no code required.
8. Design Your Entire WooCommerce Store With Drag-and-Drop
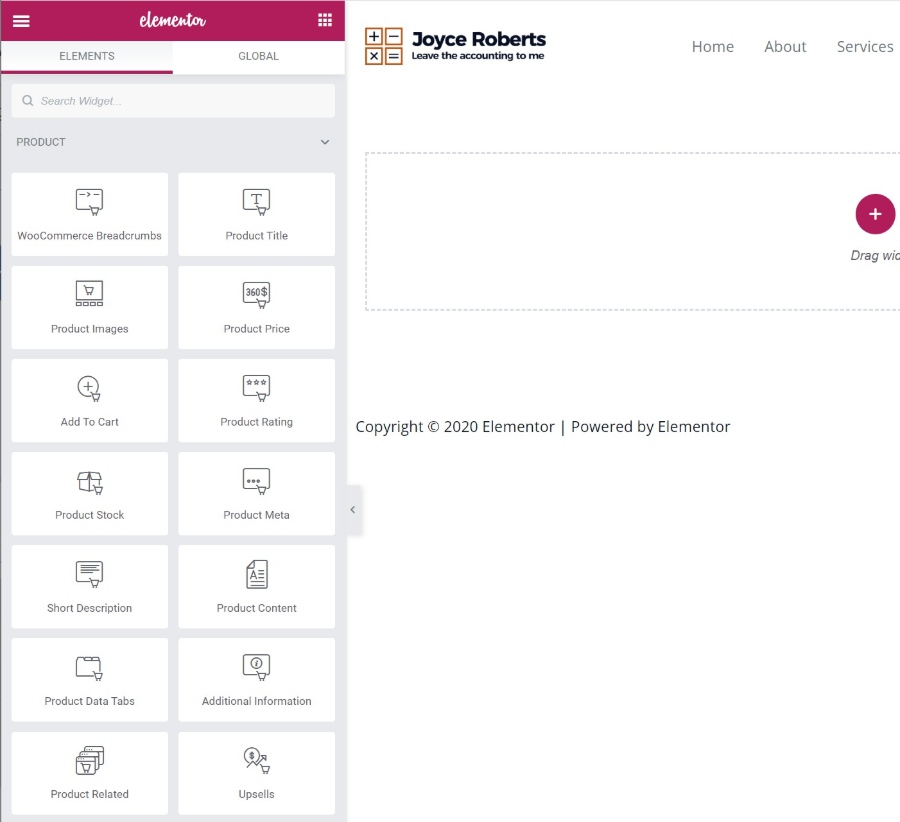
If you’re using WooCommerce, you can apply the same concept to your single product and shop pages with dedicated widgets for WooCommerce content.
You’ll get dedicated widgets for everything from product titles to prices, add to cart buttons, upsells, and more:

9. Build Flexible Popups Using the Full Elementor Interface
If posts, pages, theme templates, and WooCommerce shops weren’t enough for you, Elementor has one more trick up its sleeves:
Popups.
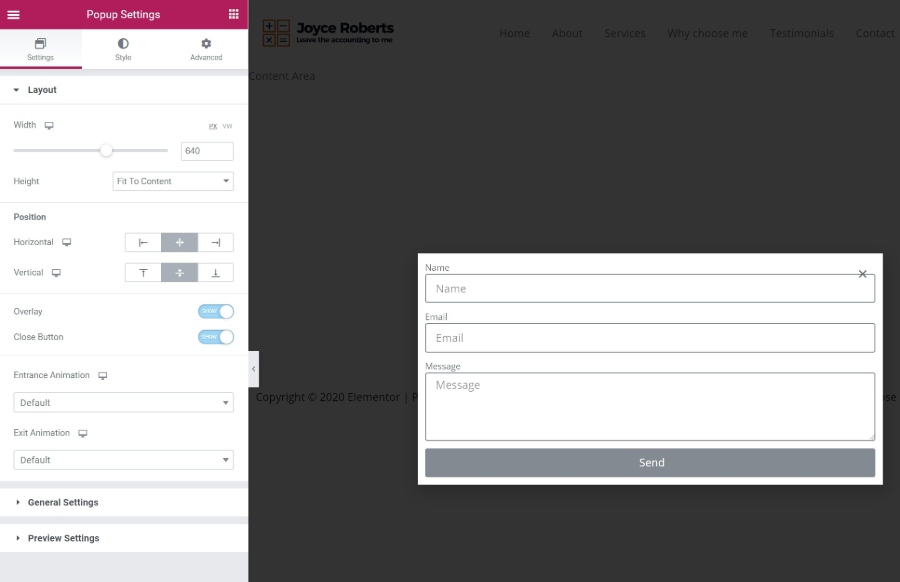
Yes, you can use the same Elementor interface to build all sorts of popups and display them anywhere on your site.
The neat thing here is that you can use the full array of Elementor widgets in your popups, so you could create:
- Email opt-in popups with the Form widget and connect them directly to your email marketing service.
- Login popups using the Login widget.
- Social share button popups using the Share Buttons widget.
The possibilities are pretty much endless!

You can also position your popups in different spots to create:
- “Regular” popups
- Notification bars
- Screen fillers etc.
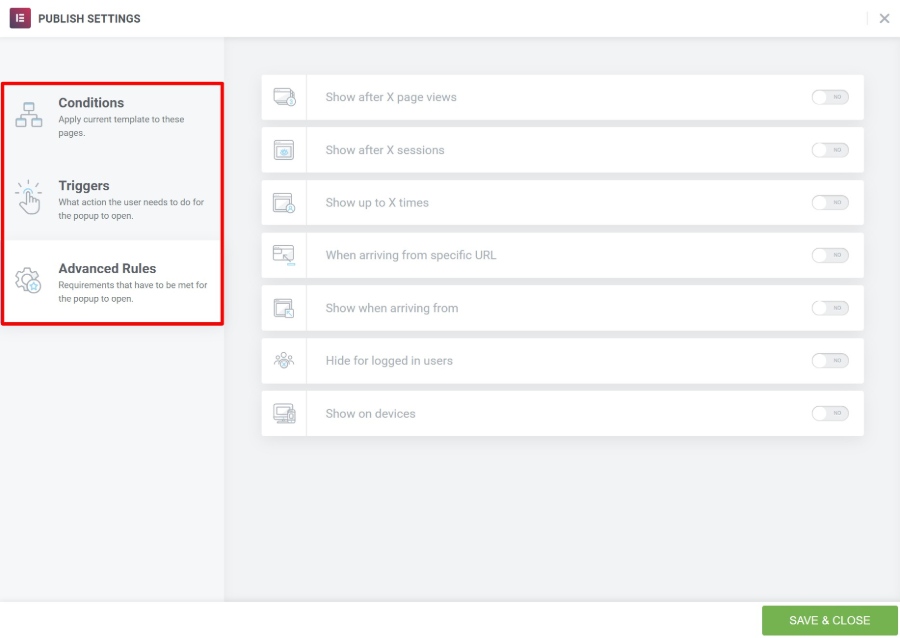
When you publish your popup, you’ll get options to target it to specific content/users and control how to trigger popups:

10. Set Up Global Styles to Control Sitewide Design
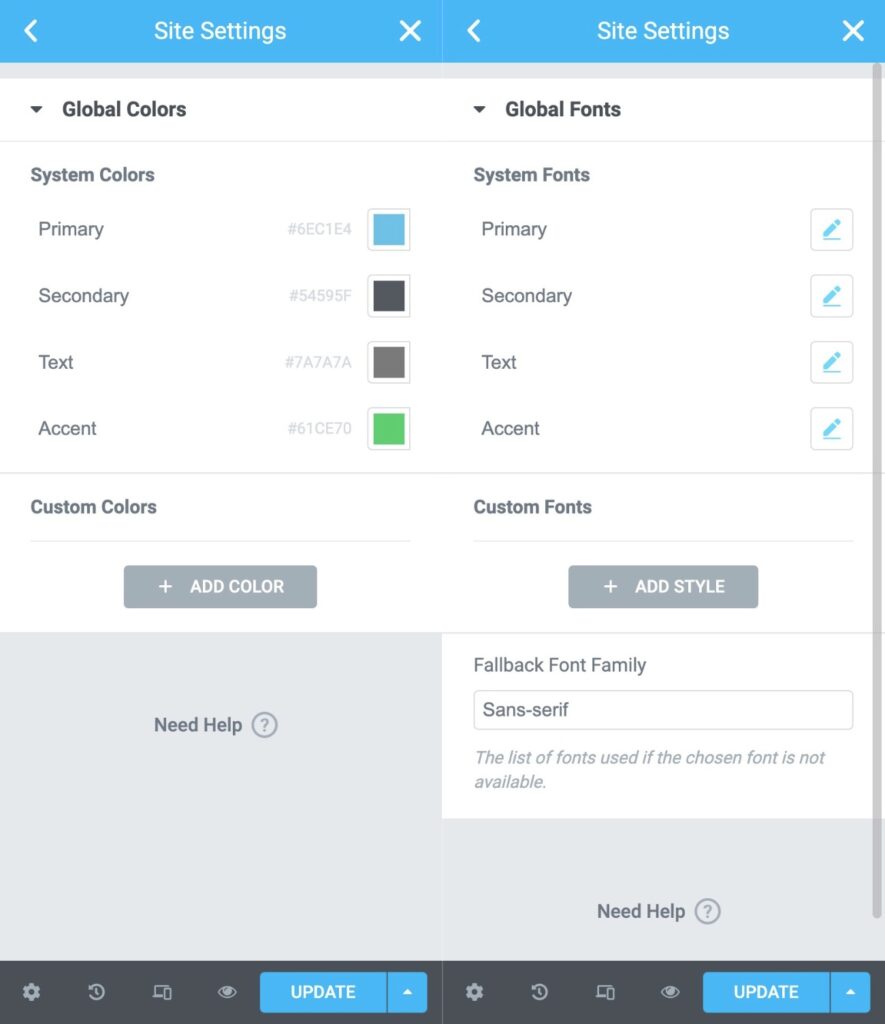
In 2020, the Elementor team launched a new feature called global styles.
With global styles, you can set up theme-wide colors and fonts that you use across your site.
When you create a new design, you can have that design automatically use your global styles, rather than needing to manually set the colors and typography for each element.

Of course, you can manually override the global styles if needed, which still lets you adjust individual designs.
But here’s the cool thing:
These global styles function a lot like CSS variables.
That means if you ever update the global style in the future, it will update in every single instance across your site. For example, you could instantly switch up your primary design color in every element across your site.
Overall, it’s a really handy feature. However, it’s also worth noting that you’re still free to control these styles from your theme if you’re using a theme like Astra or GeneratePress, which might be a better approach depending on how you’re building your site.
I think the global styles feature is most useful when you’re using Elementor Theme Builder to design every part of your site.
11. Create Custom Loops Using Elementor Loop Builder
In late 2022, Elementor released a powerful new feature – Loop Builder.
While this is a more advanced design feature, it unlocks a lot of flexibility for building custom WordPress sites.
If you’re not familiar with “the loop” in WordPress, it’s essentially WordPress’ default mechanism for repeating content.
With Elementor Loop Builder, you can use Elementor’s interface to design the template for repeating content. It’s kind of like the Posts widget…but on steroids.
Here’s why Loop Builder is so much more powerful than the Posts widget in Elementor (and most other page builders):
With Loop Builder, you can include dynamic content in your repeating template, including data from custom fields.
For example, if you’re building a real estate website, you could create a template to list each house, complete with data from custom fields for the house’s number of bathrooms, bedrooms, and so on.
Previously, you needed a more advanced tool like Oxygen to design custom loops. Now, you can do it from the much more beginner-friendly Elementor interface.
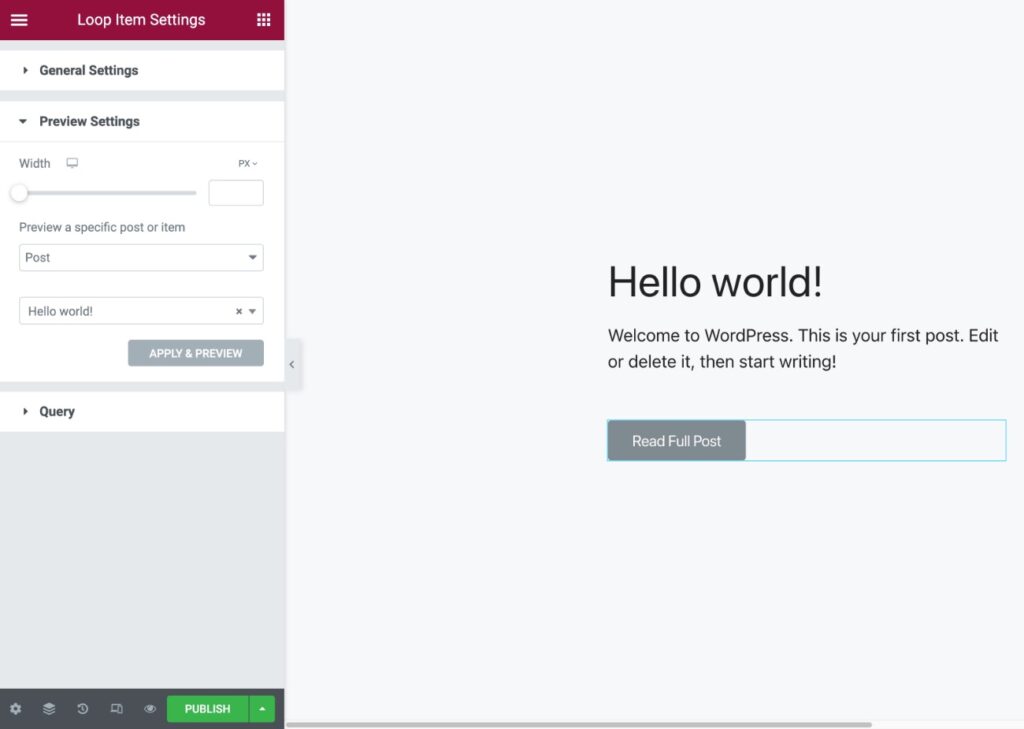
To set this up, you’ll get a new Loop Item template type in Elementor Theme Builder that lets you design your loop using the Elementor interface.

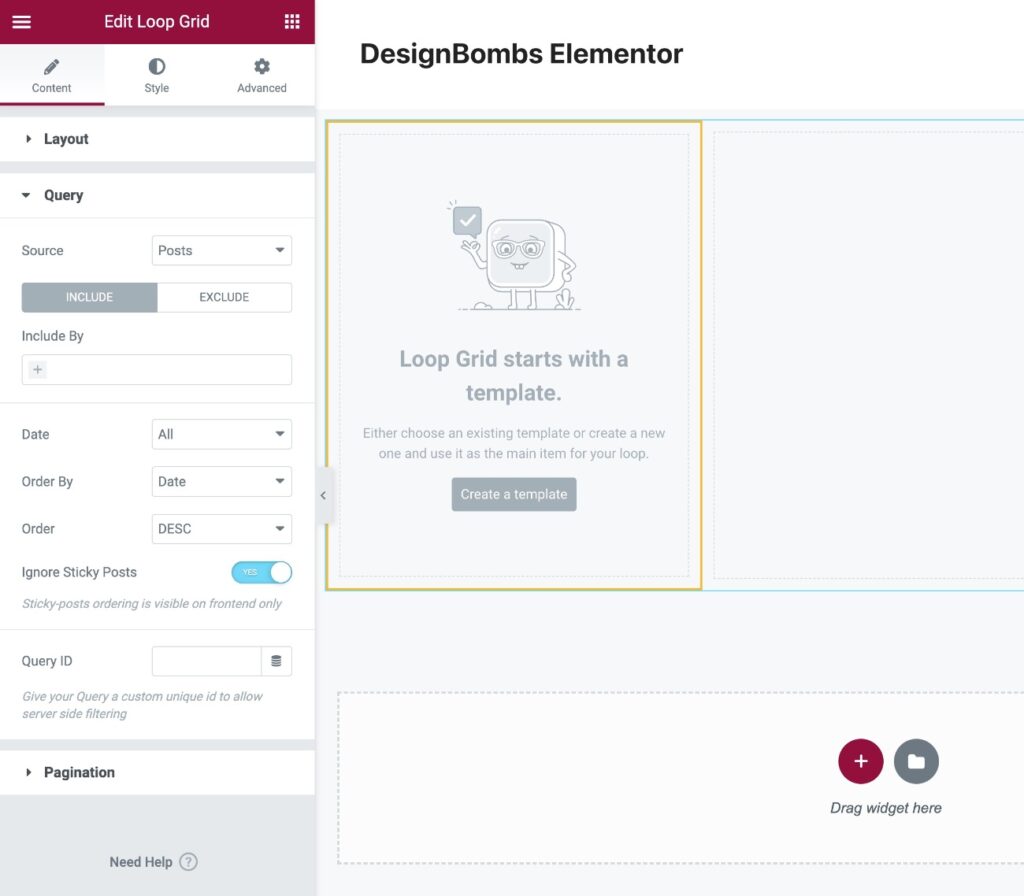
You can then add loop templates to your designs using the new loop-focused widgets – Loop Grid and Loop Carousel. You’ll also be able to choose what content to query to fill these loops.

12. Easily Launch a Site Using the All-In-One Elementor WordPress Hosting Service
In 2022, Elementor launched its new Elementor WordPress hosting service, which offers an all-in-one solution that includes website hosting while still giving you access to a fully functioning WordPress site.
When you sign up, Elementor will automatically spin up a WordPress website and install Elementor for you. You can then start building your site with Elementor right away, without needing to mess around with hosting.
At the same time, you’re still free to install other WordPress plugins as needed because it’s a real WordPress site – you’re by no means limited to just using Elementor.

As far as I’m aware, Elementor is the only builder tool to offer this type of all-in-one service. Brizy does offer its Brizy Cloud service, but that’s not a fully functioning WordPress install like Elementor Cloud is.
Overall, if you’re the type of person who feels overwhelmed by the idea of setting up your own WordPress site, Elementor Cloud is a great option to consider. Beyond its simplicity, it can also be very cost-effective.
With that being said, I would still recommend using your own hosting for more serious, income-earning sites.
While the performance at Elementor Cloud is fine for portfolio sites and simple blogs, I think you’re better off choosing a more performance-optimized WordPress host for a serious income-earning site. I recommend Kinsta or Rocket.net – check out our Kinsta review or Rocket.net review to learn more.
13. Extend Elementor with a Huge Third-Party Marketplace
Since its release, the developers behind Elementor have focused on making it easy for other developers to extend Elementor. This, combined with Elementor’s popularity, has led to a huge collection of third-party extensions that can help you further extend Elementor.
You can find tons of free and premium Elementor extensions to add new:
- Widgets
- Templates
- Functionality
This makes it super easy to find a widget, template, etc. for whatever you want to build.
If you search at WordPress.org, you’ll find hundreds of free extensions, plus there are lots of premium options as well.
Three Negatives of Using Elementor (Cons)
While there’s a lot to like about Elementor, no Elementor review would be complete without also discussing the negatives.
There aren’t a ton, but there are some that you’ll want to consider.
1. Performance Could Be Better (But Is Improving)
Whenever you use a WordPress page builder plugin, you’re adding weight to the page versus just using the native WordPress editor.
However, some page builders are better than others when it comes to minimizing that extra weight.
Elementor is so-so here – it’s not the most lightweight page builder, but it’s also not the heaviest.
There is good news here too, though. The Elementor team knows that performance is important and has been working on improving it, adding features such as optimized asset delivery and streamlining the DOM.
To give you an idea of the performance impact of Elementor when compared to other tools, I ran a basic little Elementor vs Beaver Builder vs Divi vs Brizy vs Gutenberg speed test.
I created a very simple design with each builder and then ran a test to get the total weight of the page (these numbers include my theme, which is GeneratePress).
Here are the results:
| Builder | Total Page Size | Total Page Requests |
| Elementor | 129 KB | 21 |
| Beaver Builder | 79 KB | 12 |
| Divi Builder (plugin) | 148 KB | 13 |
| Gutenberg | 35 KB | 8 |
| Brizy | 216 KB | 16 |
If you want to build the absolute most lightweight website possible, you’re better off just sticking with the block editor.
Or, if you absolutely need a visual tool but want to keep things as lightweight as possible, Beaver Builder is a bit more lightweight than Elementor. You can learn more in our Beaver Builder review.
The tradeoff of those more lightweight approaches, though, is that they don’t offer nearly as much design flexibility as Elementor does.
For a lot of people, sacrificing a little performance for more design power might be worth it. And again, you can still build fast-loading websites with Elementor – you’ll just want to make sure you’re implementing performance optimization best practices.
2. No Unlimited and/or Lifetime License
Unlike some other popular page builder plugins, Elementor’s pricing doesn’t offer any unlimited site and/or lifetime option.
Overall, Elementor’s pricing can be cheap if you only need it for a single site. But if you need it for more than three websites, Elementor is usually more expensive than the competition.
However, if you’re building client websites, I don’t think you should let the price scare you off because I think it’s a small price to pay if it streamlines your work and helps you make more money from your clients.
At the same time, if you want the lowest long-term cost for a functional builder tool, it’s tough to argue with Divi’s lifetime membership where you pay $249 one-time for lifetime use on unlimited sites.
Personally, I find Elementor to be much better than Divi so it’s worth paying extra for that. But if you’re on a really tight budget and need a tool to use on multiple sites, you can find solid tools for a lower price than Elementor.
3. Locked Pro Elements If Your License Expires
Speaking of license issues, one thing to understand with Elementor is that it’s not like some of the other plugins you might have used.
With a lot of WordPress plugins, the plugin will function 100% normally even if your license expires – you just won’t receive new updates anymore.
With Elementor Pro, it’s a little different.
If your license expires, Elementor Pro will prevent you from using the Pro widgets in new designs (as well as other new uses of some Pro features).
Your existing designs will not be affected and will continue functioning normally even if your license expires, even if they include Pro widgets.
However, you will not be able to create new designs with Pro widgets/features or add new Pro widgets to existing designs unless you renew your license, which is important to plan for.
Again – I want to make it clear that nothing will happen to the Pro widgets in your existing designs. They will keep working just like they did before. The only change is that you cannot add new Pro widgets to any designs.
Basically, you should plan to renew your license for as long as you want to use Elementor Pro on your site.
To learn more, you can check out the full Elementor Pro renewal policies.
Who Can Benefit from Elementor? Free or Pro?
I think almost any WordPress user can benefit from Elementor, but your specific needs will dictate whether you can use just the free version at WordPress.org or if you should upgrade to Elementor Pro.
First off, Elementor offers one of the most generous free versions of any page builder, so you shouldn’t automatically feel like you need to bust out your wallet and upgrade to Elementor Pro.
If you just want to:
- Add some flair to your blog posts and core pages.
- Build some basic landing pages.
Then I think the free version can totally meet your needs.
However, if you plan to:
- Build entire sites with Elementor.
- Use Elementor for marketing.
- Build really custom-looking designs.
Then, you’ll definitely want to upgrade to Elementor Pro because you’ll get access to:
- Theme Builder to design your entire theme with Elementor.
- Marketing elements, like the Form widget (and integrations), popups, more landing page templates, etc.
- More design options, like advanced animations, custom positioning, custom CSS for individual widgets, and more.
Elementor Pro starts at just $59 for access to all of the Pro features, including Theme Builder and Popup Builder, so it offers a ton of value.
Here’s a more detailed look at Elementor pricing…
Elementor Pro Pricing Details
There are two ways that you can access Elementor Pro:
- You can purchase the standalone Elementor Pro plugin which you can install on your own self-hosted WordPress site.
- You can use the all-in-one Elementor WordPress hosting service. This includes web hosting and all of the Elementor Pro functionality for one flat price.
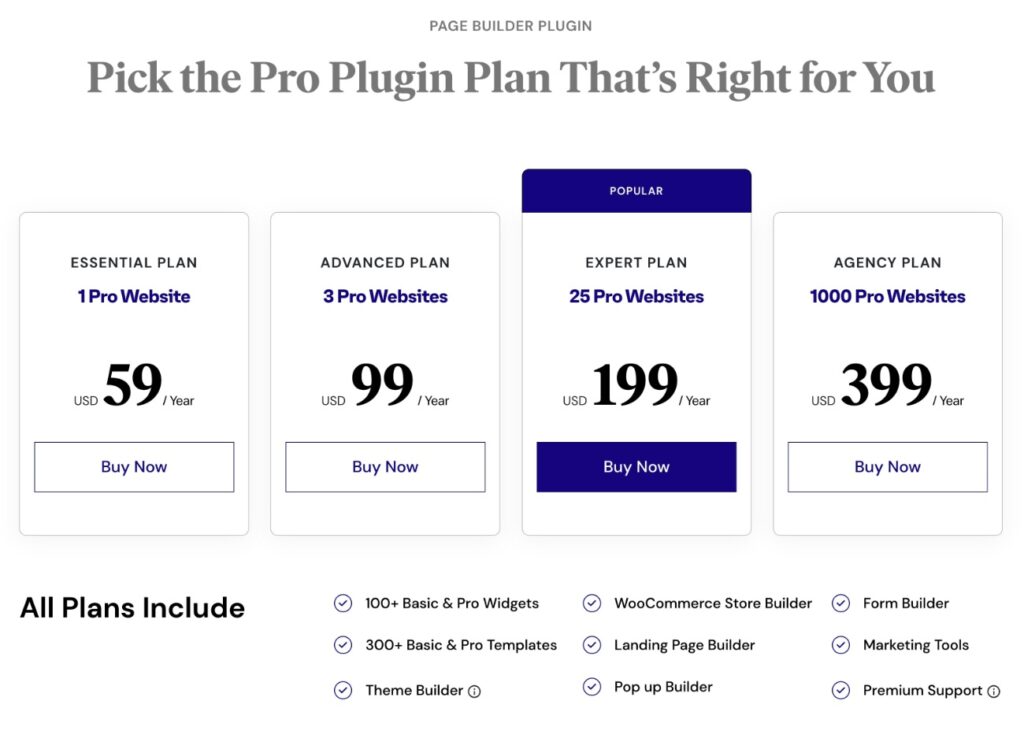
If you want to purchase the standalone plugin, prices start at $59 for use on a single site and go up to $399 for use on up to 1,000 websites.

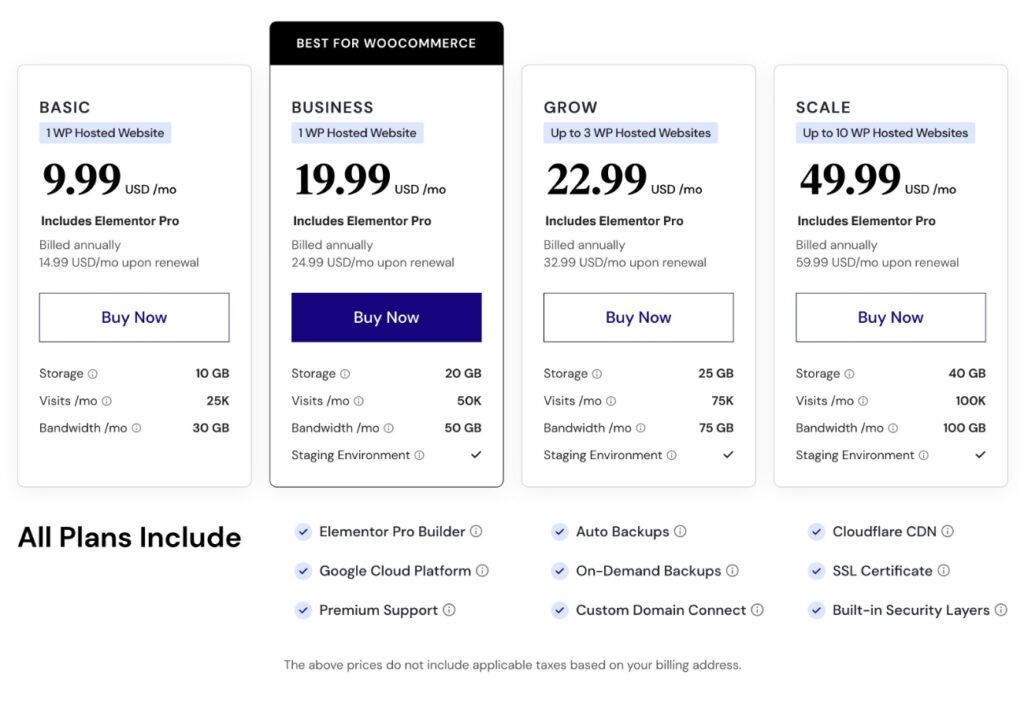
If you want to use the all-in-one Elementor WordPress hosting service, plans start at $9.99 per month for a single site.

Elementor Review FAQ
What do I need to use Elementor?
Elementor is a WordPress plugin, so you’ll obviously need a working WordPress website where you can install plugins (either self-hosted WordPress or the WordPress.com Business plan and above).
Beyond that, Elementor recommends the following server requirements:
– PHP 7.4+
– MySQL 5.6+
– WordPress memory limit of at least 128 MB, ideally 256 MB
Most quality WordPress hosts should easily meet these minimum requirements.
Can I use Elementor with any theme?
Yes! You can use Elementor with absolutely any WordPress theme.
Some themes offer a better Elementor experience than others, though. For example, Astra and GeneratePress provide page-level settings that help you control the canvas for your Elementor designs.
What’s the difference between Elementor (free) and Elementor Pro?
The core Elementor plugin is available for free at WordPress.org. It gives you access to the core visual, drag-and-drop editor and a limited selection of widgets and templates.
Elementor Pro is an official add-on plugin from the developer that works alongside that core plugin.
It adds new:
– Widgets
– Style options
– Templates
– Functionality, like the Theme Builder and Popup Builder
While the free version is totally functional, I would recommend upgrading to Elementor Pro for the best experience.
Is Elementor good for beginners?
Elementor makes a great option for beginners because it doesn’t require any technical knowledge. While there will be a small learning curve while you learn the Elementor interface, you do not need any technical knowledge to create your designs.
Do I need to know HTML/CSS to use Elementor?
No! The whole purpose of Elementor is that anyone can build beautiful pages using the visual, drag-and-drop editor.
If you do know your way around CSS, Elementor does provide lots of helpful tools to use your own custom CSS. However, you definitely do not need to know CSS just to use Elementor.
Will my Elementor designs work on smartphones and tablets?
Yes! Anything that you design with Elementor is responsive automatically, which means that it will look great on any device.
As I detailed above, Elementor also provides you with plenty of tools to further control how your design appears on different devices if you wish.
Do I need a WordPress theme if I use Elementor Theme Builder?
Sort of! Every WordPress site needs to have a theme installed, but if you use Elementor Pro Theme Builder you can completely bypass the theme that you have installed so that only your Elementor designs appear.
If you’re going to use Elementor Theme Builder to design your entire site, I’d recommend using the official (and free) Elementor Hello theme, which basically provides the bare minimum needed to satisfy the requirement that every WordPress site needs to have an active theme.
Does Elementor Popup Builder only work with Elementor designs?
No! You can display the popups that you create with Elementor Pro Popup Builder anywhere on your WordPress site, even on content that you create with the regular WordPress editor or another plugin.
Can I install other plugins on Elementor WordPress hosting?
Yes! If you use the Elementor WordPress hosting service, you’re still getting access to a fully functioning WordPress site and you’re free to install other plugins.
Do I need to buy Elementor Pro separately if I use Elementor WordPress hosting?
If you use the Elementor WordPress hosting service, you get access to all the Elementor Pro features at no extra cost. You do not need to purchase a separate Elementor Pro plugin license.
What happens to my site if I stop paying for Elementor Pro?
If you stop paying for Elementor Pro, all of your existing designs will keep working just like they did before. However, you will not be able to add new Elementor Pro widgets to your designs or create other new designs using Elementor Pro features.
Final Thoughts on Our Elementor Review
Elementor is popular for a reason – it’s definitely one of the best WordPress page builders.
However, that doesn’t automatically mean it’s the best option for you.
Let’s recap the pros and cons to help you decide…
The Case for Elementor
Overall, Elementor nails the basics that all visual page builders offer, but then it builds on those core features with helpful interface elements like right-click, tons of design options, and advanced features like Theme Builder and Popup Builder.
It’s even added a loop builder feature, which until now has only been available in more advanced tools like Oxygen.
Plus, Elementor’s all-in-one WordPress hosting is unique – no other builder plugin offers such a simple way to get up and running with a website.
In terms of the features and functionality that it offers, I don’t think there’s a builder that beats it.
So if you want the most powerful and flexible design tool for WordPress that’s still beginner-friendly and code-free, I think Elementor is the best option.
GET ELEMENTOR
The Case Against Elementor
While the Elementor team has been working on improving its performance, Elementor could still get better in that department.
You can totally build fast websites with Elementor – but there are more lightweight builders out there like Beaver Builder (and using the native editor will always beat any builder plugin when it comes to performance).
Additionally, while Elementor is cheaper than most of the competition for a single website, it’s more expensive if you need a tool for 3+ websites. Plus, there’s no lifetime license like Divi and you’ll lose access to the ability to add Pro widgets to new designs if you let your license expire.
If you’re on a tight budget, you might prefer Divi because of its lifetime unlimited license option via the Elegant Themes membership. You can learn more in our Divi review.
The Final Word
Overall, I think that the advantages of Elementor outweigh the disadvantages for most people.
For most WordPress users, freelancers, and agencies, I think that Elementor offers the best all-around package of all the visual design tools.
If you want to test it out, play around with the free version at WordPress.org. Then, upgrade to Elementor Pro to take advantage of everything that Elementor has to offer.
Do you have any questions about our Elementor review that could help you make your decision? Leave a comment and we’ll try to help you decide!
Elementor